When building out digital experiences for clients, companies have many considerations to take into account.
You have to not only think about how a web page will be displayed, or how it will project your branding. There’s also the effort of making the customer experience (CX) as seamless as possible. Plus juggling an array of tools to house website code and components.
These are tasks that, in the wrong hands, can be poorly designed when no upfront guidelines are agreed. That makes for poor engagement between a company and a potential customer looking into their services.
Not just limited to the marketing team, an organisation must unite stakeholders, designers and developers through a consistent framework. Through the implementation of an Enterprise Design System (EDS), this should boost company branding, web design and capabilities, and ultimately drive a great digital experience.
Plus, by utilising Gutenberg and Elementor page builders for WordPress, you’re able to spin up enterprise-grade websites in minutes using your considered EDS components.
What is an EDS?
If a business is juggling their branding across multiple web pages, or indeed websites, being able to present the same branding and user experience to their site visitors is a tough ask.
Insinuated above, an EDS is a set of guidelines that can be used across many teams within a business to achieve consistency across this range. That’s in Leyman’s terms at least! It’s a misconception to take an EDS as simply a set of writing style or brand guidelines. Those certainly make up part of the complete package, but that is reductive.
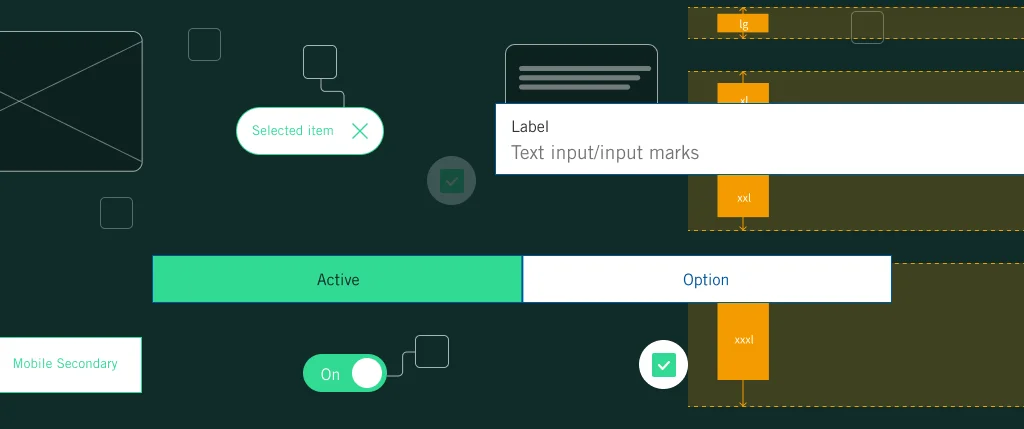
An EDS is a holistic framework which creates a common flexible operational system for internal design teams, developers and programmers to act with the same guidelines. It can comprise of styles and designs, user interface (UI) components, and a marketing technology stack consisting of various pieces of software for publishing tasks – CMS, CRM and automation tools, for instance.
With a pre-agreed operational model – which takes into account what compromises a brand’s web experience – the UI components and design considerations are not only uniform, but can be scalable across all teams and products. It’s all necessary to work across a range of platforms, such as the building blocks in a marketing team’s MarTech stack. A considered EDS will be platform-agnostic to make sure that maximum consistency is achieved.
Can you relate to these problems?
Brand inconsistencies across digital products are often spotted by stakeholders in the business, or customers. The reason for this could lie in the fact that developers and designers are constantly working on making a website look pretty while building it out, constantly making tweaks to components that aren’t consistent with other areas of the site.
Not having an initial holistic look at what the website comprises of, and mapping out these properties in a defined EDS, leads to this ‘while doing’ mentality across a range of teams. Not just the web page builders, but also implementation teams and the marketing teams all with different opinions on design decisions for their various goals. There’s no clear united framework in place to brief every essential worker in the process. A developer’s job gets blocked due to design decisions that are poor and sporadic. It can have costly implications to the overall CX.
Stalled working is one major downside without the use of an EDS for well-documented process. These multiple teams will often perform the same workload, unaware of what have been completed, or still in progress for others. With information passed around through the various MarTech tools that make up a stack, digital teams will find themselves performing the same jobs through different platforms. This operational inefficiency uses up valuable time and hinders a site’s performance as differing tools will have various effects on the functionality of components and design aspects.
How can an EDS be implemented properly?
Taking a step-by-step approach will help to define an initial operational model to follow, which design elements should be included in the EDS, and then roll it out for maximum efficiency.
- Audit. Performing an audit of your pre-existing operational model will save time as you can check what has already worked, keep it, and ditch what is causing your platform to be inefficient. For instance, looking at your digital products at face value will outline which web components work well from a CX point of view, and fit across multiple pages.
- Design considerations. From there, a complex UI library of the best web components can be created. The best will perform fast and offer the ability to be consistent and scalable across a range of platforms and products. Creating a common set of design principles and branding elements will assist all teams involved to focus on boosting functionality and the overall digital experience, while appearance is more easily managed.
- Organise and improve. Once a UI library of components and design elements is pre-agreed, the common language and processes must be documented and housed properly, then properly communicated to internal teams of designers, developers and marketers. Any obvious maintenance can be flagged by any of these parties in accordance to the EDS’ overarching guidelines.
With these in place, it’s then a task of constructing your consistent webpages, made all the easier through these page builders powered by WordPress:
Gutenberg
WordPress’ flexible block-building interface allows agencies to construct wholly responsive, SEO-friendly and interactive websites in no time. Developers can fully customise design elements according to UI, while content editors can apply their EDS to dynamic layouts while reusing blocks for consistent branding and website management. Learn more here.
Elementor
Elementor gives agencies access to a wide library of full customisable templates and widgets, which can be dragged and dropped into place to reduce web building projects from hours to minutes. It also allows you to manage your entire EDS so no changes to font, layout or colour need to be altered individually.
As with any website, it is an organic process that can change time to time. Allow your teams to provide consistent feedback loops for where the EDS guidelines and operational model can be fine-tuned. With that, marketing initiatives and the customer’s digital experience will be drastically improved with time.
The EDS becomes the flagship enterprise-wide structure which can be consistently overseen and easily controlled. Ultimately, it helps internal teams and agencies achieve their jobs more quickly and efficiently. And with that, brand consistency and the digital experience for customers is enhanced. Better for the company, better for the user: the EDS is a win-win.